Smartboard Kurzanleitung
Bitte bestätigen Sie die Aktivierung dieses Videos.
Nach der Aktivierung werden Cookies gesetzt und Daten an YouTube (Google) übermittelt.
Zur Datenschutzerklärung von Google
- Ein Smartboard ist unter anderem eine digitale Tafel, deren Tafelbilder als PDFs auf USB-Sticks gespeichert werden können.
- Das Smartboard kann als erweiterter Bildschirm für ein Endgerät (WindowsPC oder Mac) dienen.
- Die gekoppelte Polycom (ein Videokonferenzsystem) funktioniert nur, wenn ein Endgerät dazu angeschlossen wird. Eine Anleitung der Polycom gibt es hier.

Anschluss eines Endgeräts
- Zur Spiegelung der Bildschirmanzeige eines Endgeräts auf dem Smartboard müssen beide Geräte per HDMI Kabel verbunden werden.
- Zur Bedienung des Endgeräts über das Smartboard müssen beide Geräte per USB und USB-B Kabel verbunden werden.
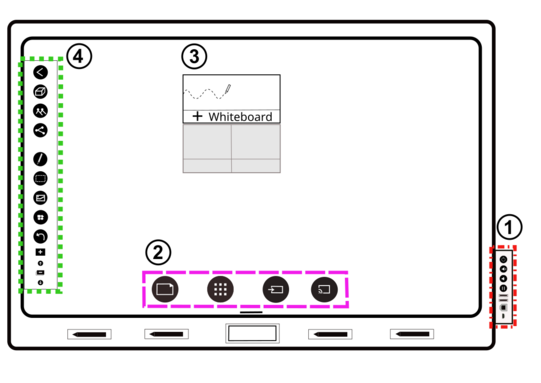
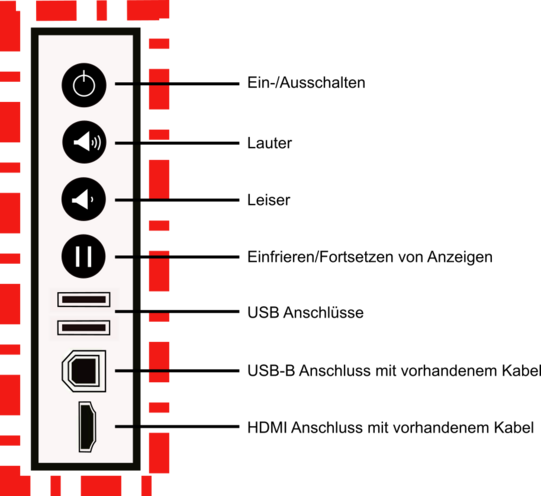
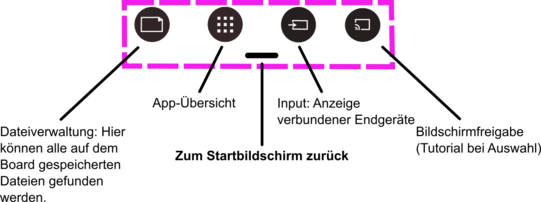
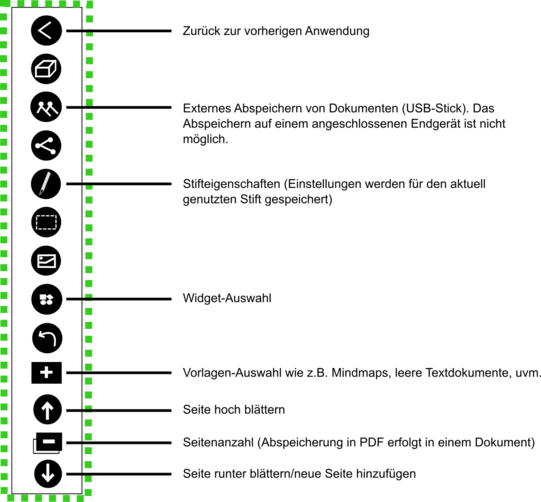
1) Gerätebedienleiste

2) Hauptmenü

3) Whiteboard-App
Zum Schreiben/Zeichnen muss die Whiteboard-App auf dem Startbildschirm geöffnet werden.
4) Schreiben und Zeichnen auf dem Smartboard

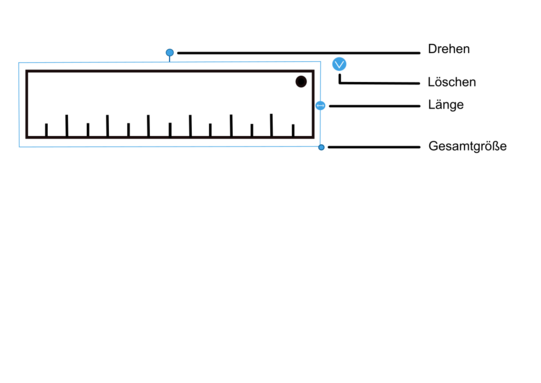
Widgets
Widges sind teilweise boardübergreifende, interaktive Tools.
Entsprechendes Widget zur Auswahl antippen.
Um das Kontextmenü eines Widgets zu öffnen, das Widget doppelt antippen.
Beispiel eines Widget-Kontextmenüs